Feature Spotlight: Empty Areas
Feature Spotlight: Empty Areas
von Jörg BongartzWhen editing templates in CM4all Sites, ease of use, clarity and flexibility are the most important factors. Design areas of a template not needed by the user hinder the process of efficiently creating beautiful websites. Get to know our latest feature and clear up your work space!
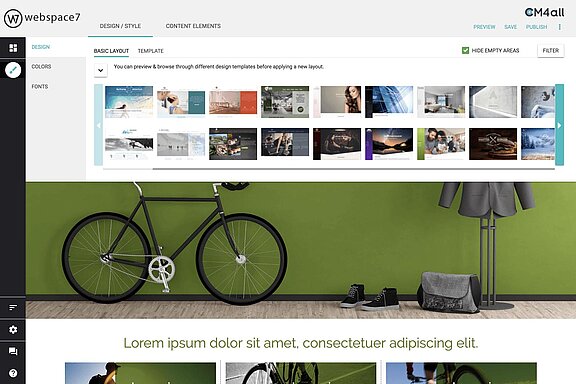
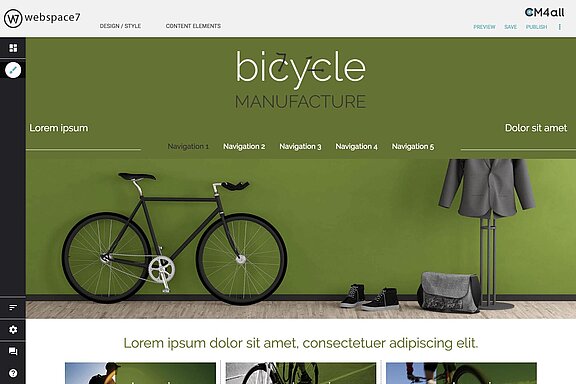
Editing websites in our site builder is a snap thanks to a user interface that tells you precisely where to put design elements, menus, galleries, contents, links and so on. Every template therefore has specified design areas in which users can easily work on a specific element such as a sidebar or a cover picture.
In most cases, users won’t use every area when customizing their websites because they may not need something like a sidebar. The design area in the template not needed for the sidebar would remain in place, however, – even though it is not being used. The more unused areas there are, the more ponderous the editing process can get, as the user gets a cluttered view of the website he or she is working on.
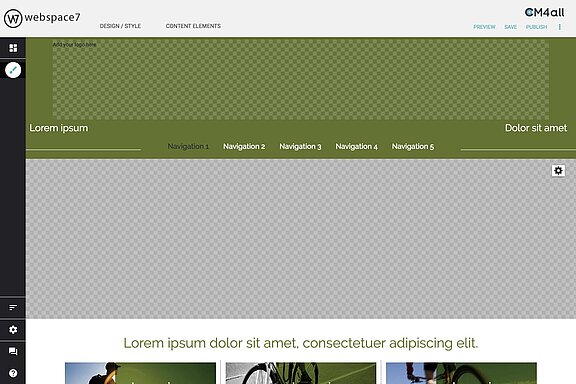
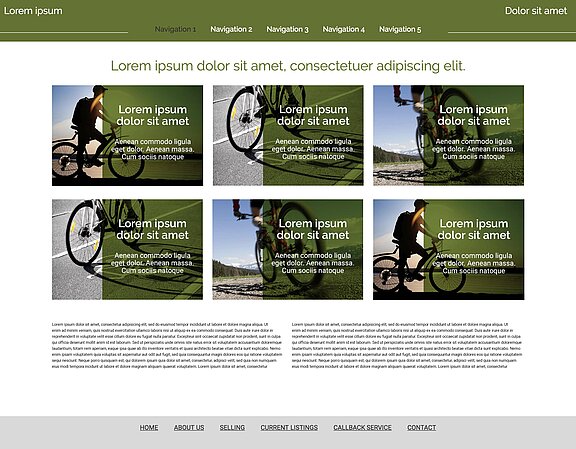
We decided to improve this situation and are happy to introduce our new Empty Areas feature. With Empty Areas, users can easily hide all areas they don’t need. Only a tiled background remains, so that it’s possible to return to them, if needed. A preview will show edited areas only so that users get a better picture of their work. This results in better outcomes and reduced editing times.




 Jörg
Bongartz
Jörg
Bongartz