Gutes Aussehen trotz wenig Inhalt: Der „Sticky Footer“
Gutes Aussehen trotz wenig Inhalt: Der „Sticky Footer“
von Daniel FleschWebseiten von Kleinunternehmern enthalten neben wertvollen Inhalten (Contents) in der Regel auch eine Fußzeile (Footer), die unterhalb der Seiteninhalte eingeblendet wird. Hier finden Besucher oft wichtige zentrale Informationen, wie z.B. die Verlinkung auf Impressum / Datenschutzerklärung oder die Adresse / Öffnungszeiten des Unternehmens. Die Fußzeile ist außerdem wichtig, um das Ende der Webseite aufzuzeigen und weitere Interaktionsmöglichkeiten zur Verfügung zu stellen. Durch Einbindung von Links kann insbesondere das SEO Ranking verbessert werden (siehe https://absolute.digital/magazine/the-importance-of-a-website-footer/).
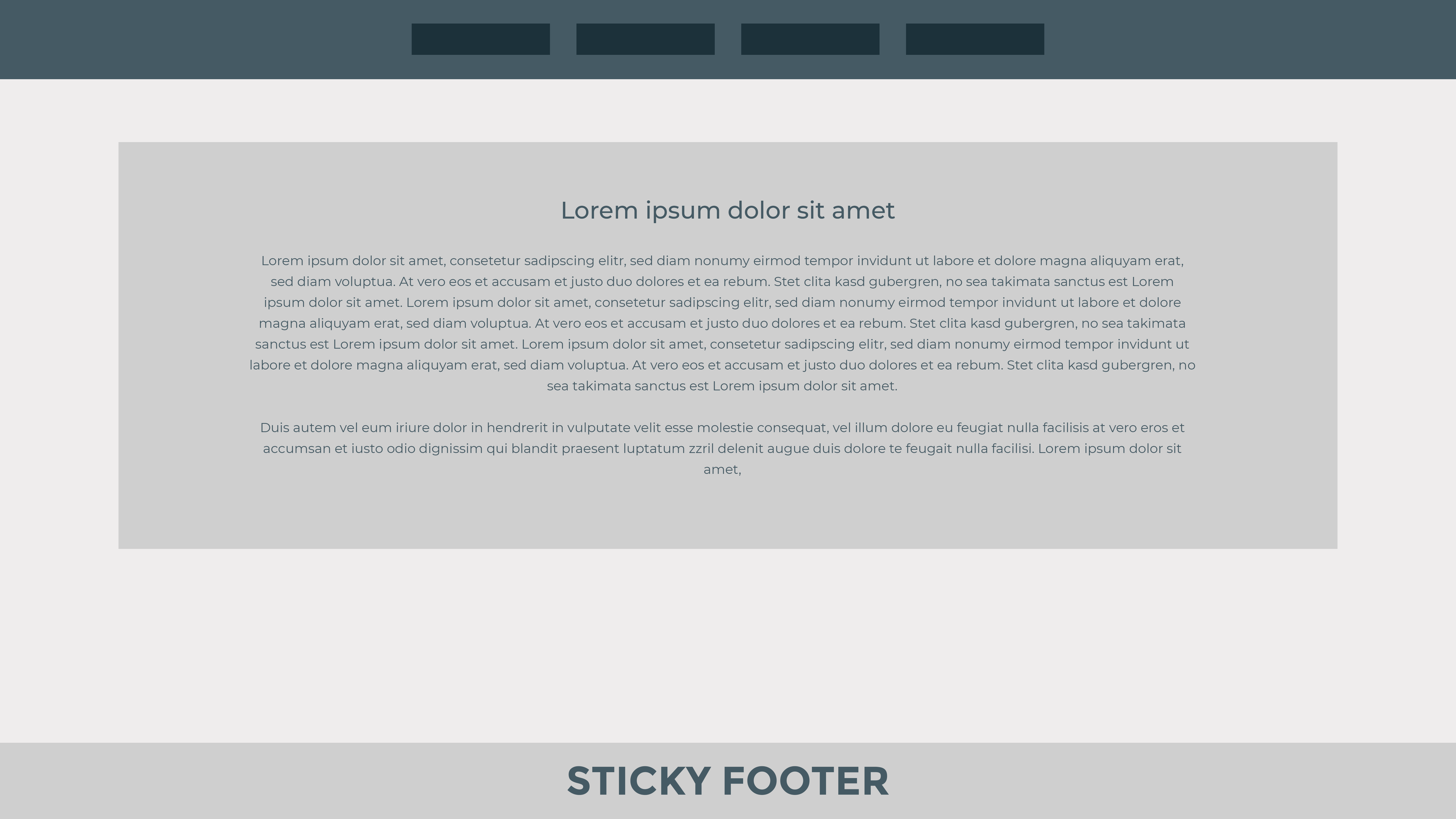
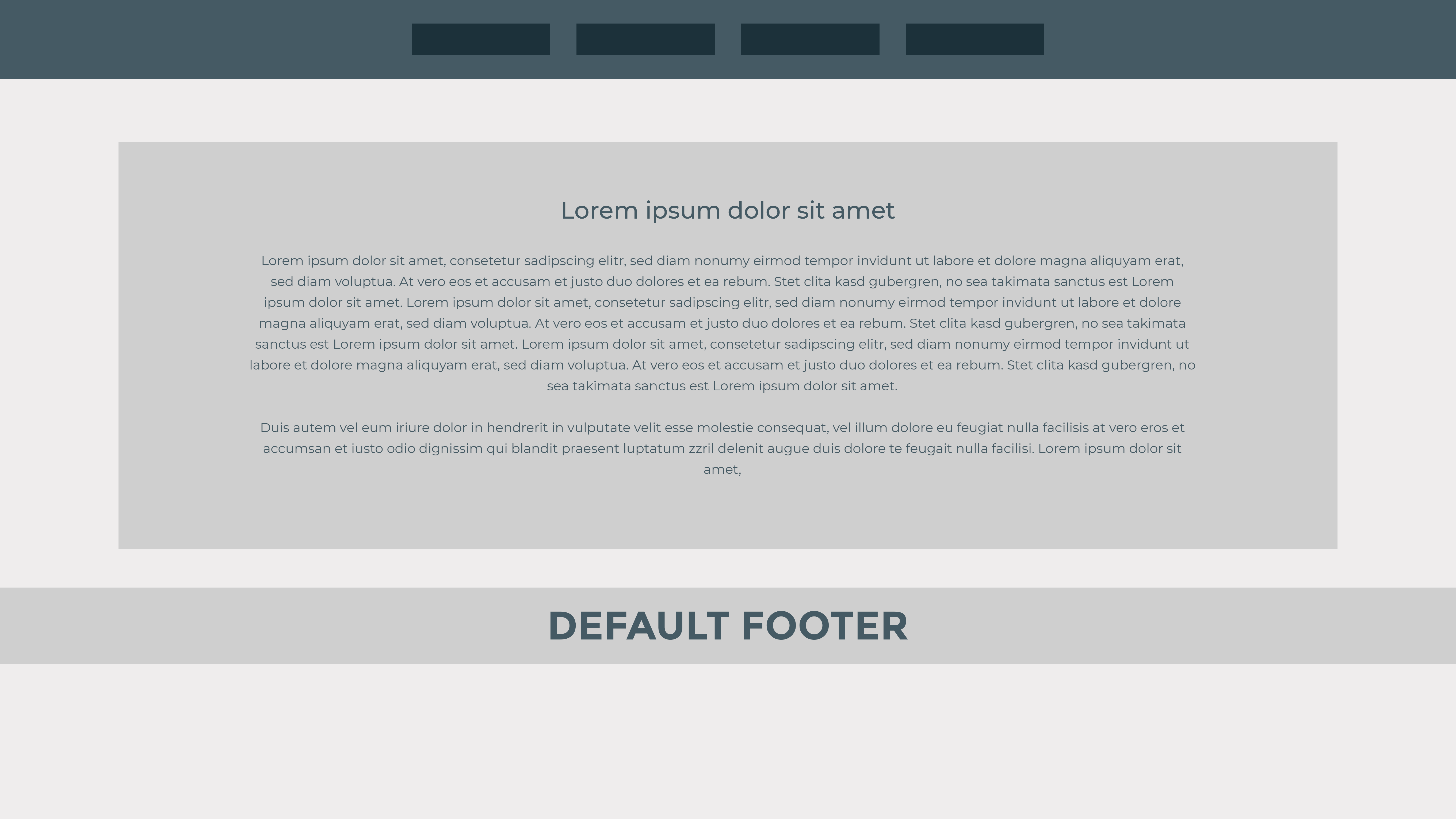
Bei Webseiten, die mit ausreichend Inhalten befüllt sind, muss der Besucher meist bis zum Ende einer Seite scrollen, um die Fußzeile zu erreichen. Sobald eine Seite jedoch nur wenig Inhalt enthält, „rutscht“ die Fußzeile weiter nach oben und wird mittig in der Webseite dargestellt. Durch den so entstandenen Freiraum entsteht eine unschöne Gesamtoptik der Webseite.
Folgende Beispielgrafiken sollen dies illustrieren:
Um das zu verhindern versuchen Webseitenbetreiber oftmals Platzhalter oder Leerzeilen im Inhaltsbereich einzufügen. Diese führen aber in der Regel ebenfalls zu ungewollten Darstellungsfehlern, insbesondere da es im responsiven Kontext sehr viele unterschiedliche Ausgabeformate gibt.
Ein Webseitenbetreiber sollte – unabhängig von der Menge seiner Inhalte – sicher sein können, dass seine Seiten immer schön gestaltet aussehen.
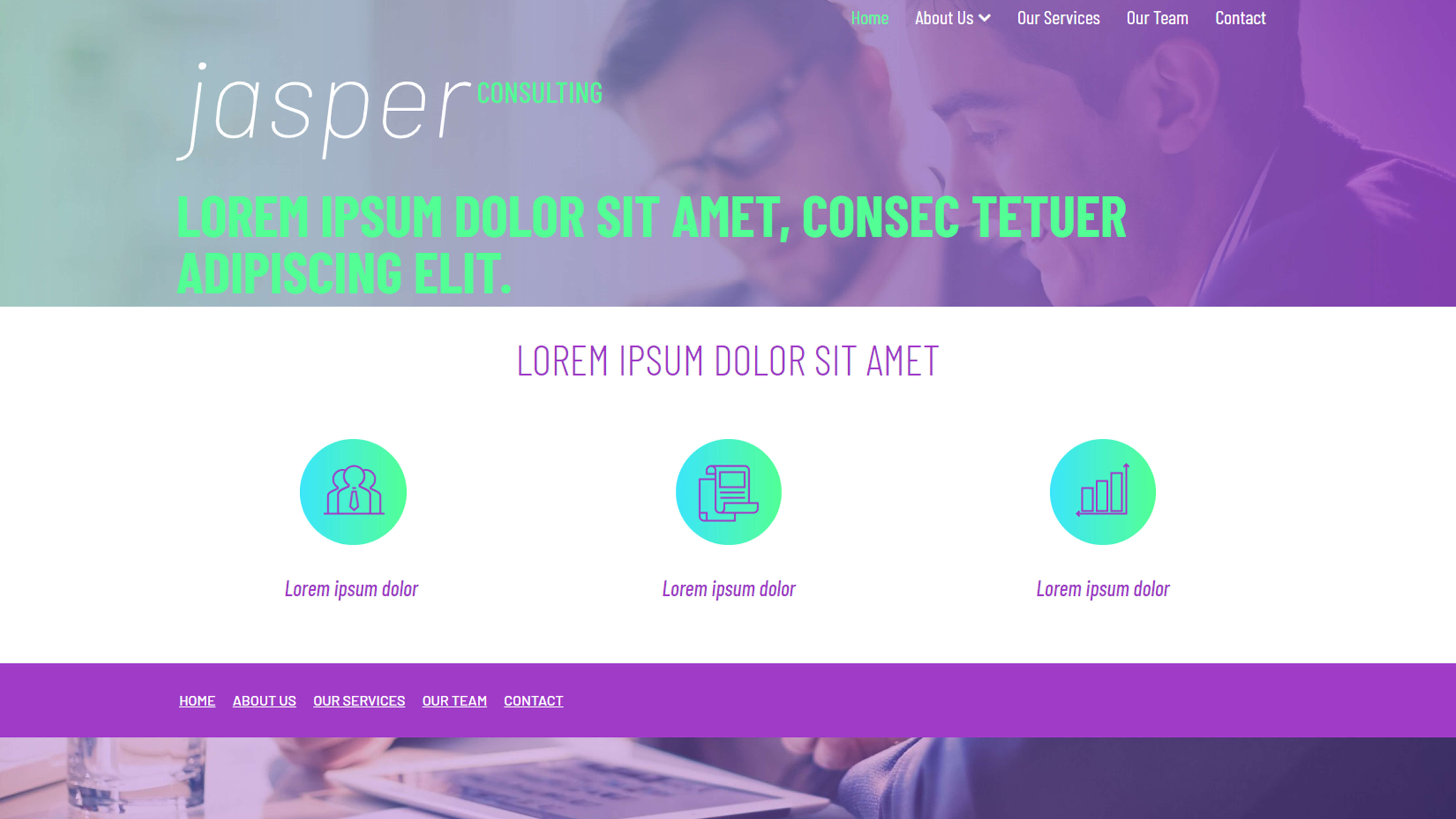
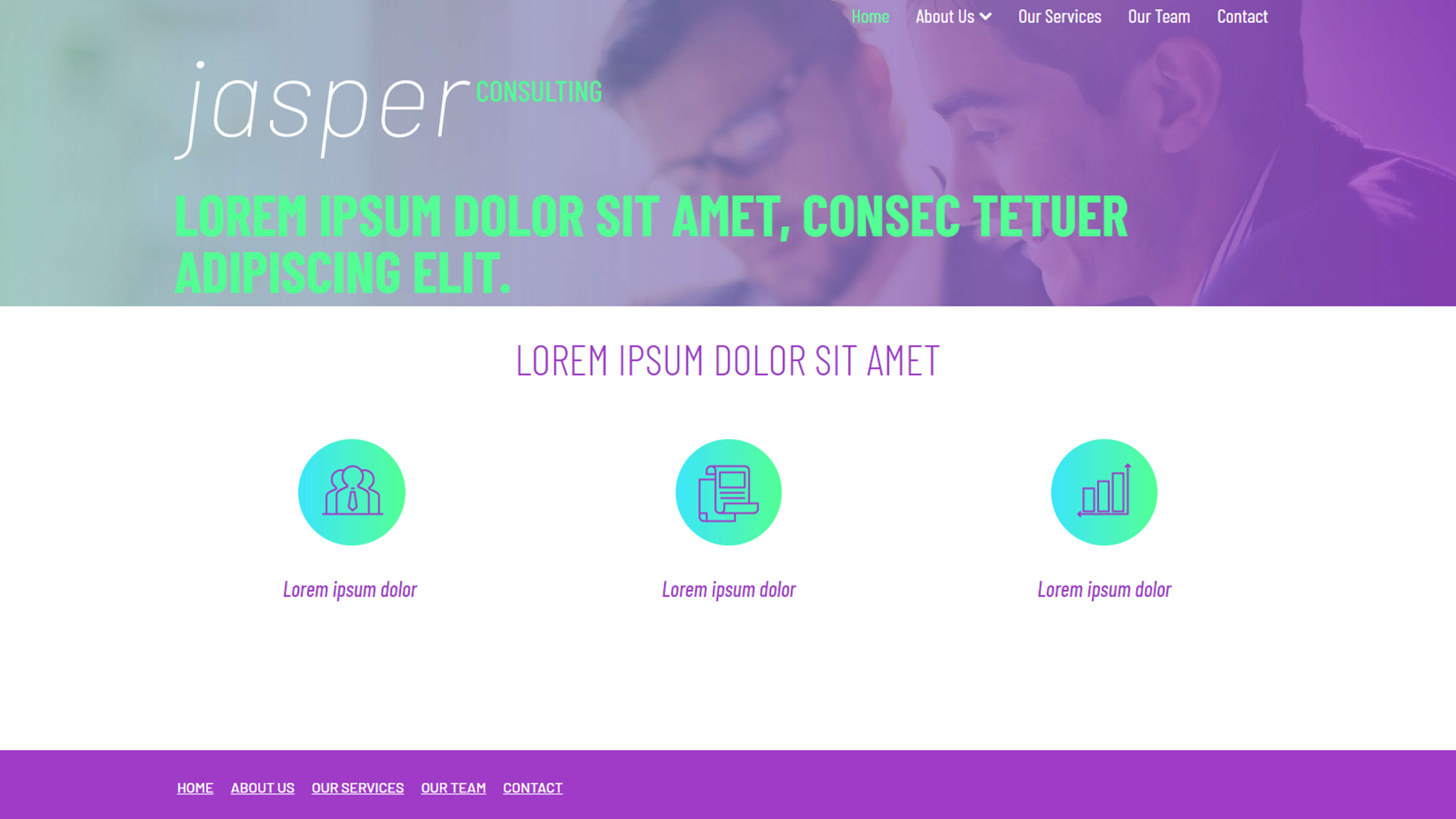
Aus diesem Grund gibt es die Funktion des „Sticky Footer“. Eingebettet in das Designtemplate der Webseite sorgt sie dafür, dass der Inhaltsbereich immer so weit nach unten gestreckt wird, dass der Footer sich am unteren Ende der Seite befindet. Die Webseite erhält somit ein sauberes Gesamtbild in punkto Usability, Seriosität und Gestaltung – und das auf allen ausgebenden Geräten.
Umgesetzt wird die Funktion mittels der CSS-Eigenschaft Flexbox, die von allen aktuellen Browsern, mobil und Desktop, unterstützt wird. Viele unserer bestehenden CM4all Designvorlagen enthalten bereits die „Sticky Footer“ Funktion, bei allen neuen Designvorlagen ist sie fester Bestandteil.




 Daniel
Flesch
Daniel
Flesch